2015
Android Material Design UI
A comprehensive update to the visual design of Squawkin Crowd Messenger's user interface using Google's Material Design framework.
UI/UX, Product Design
Tools: Sketch

2015
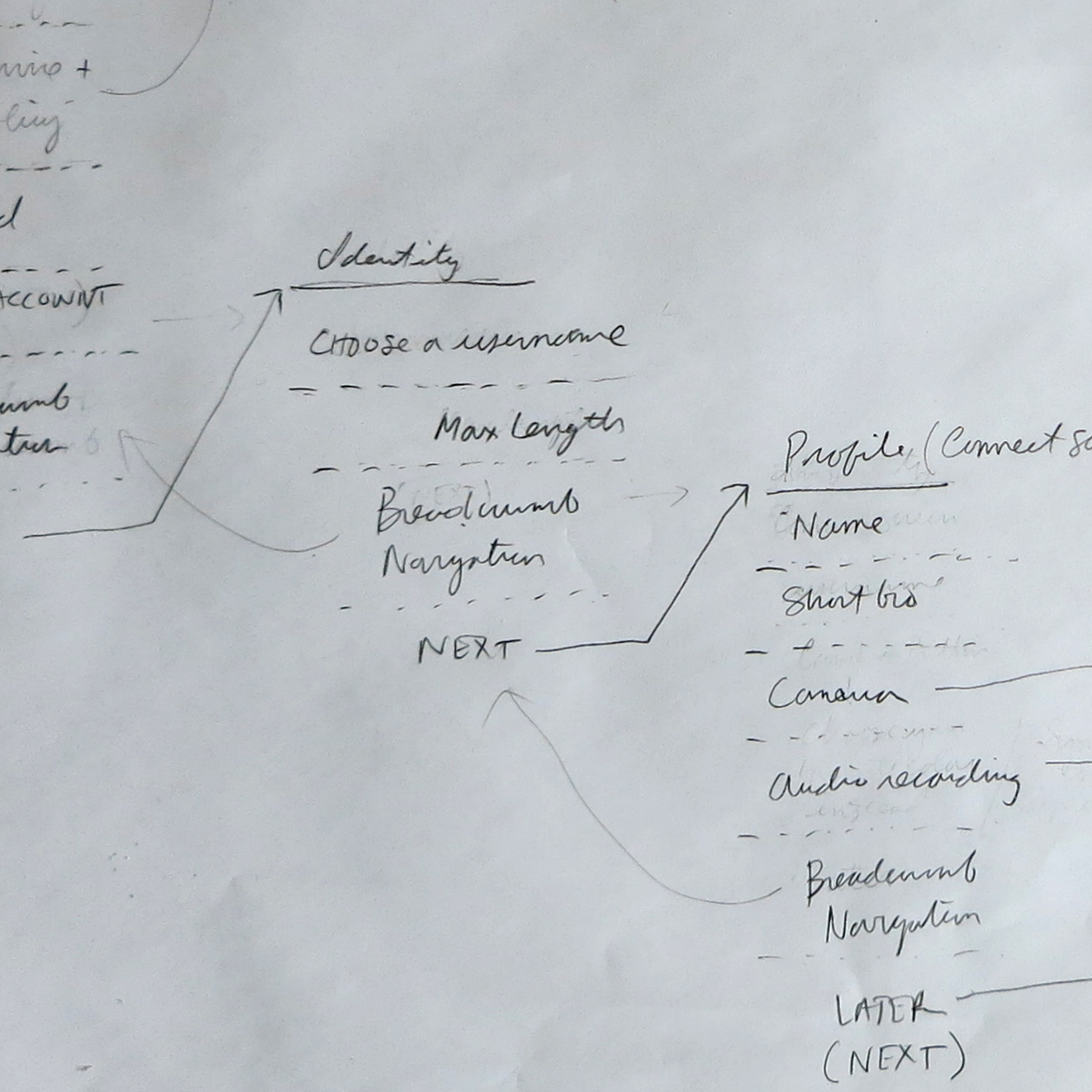
Feature Integration
An outline of my approach to scoping and integrating new functionality into an existing product: developing app flows, composing static mock-ups, and creating interactive mock-ups.
Product Design, UI/UX

2014
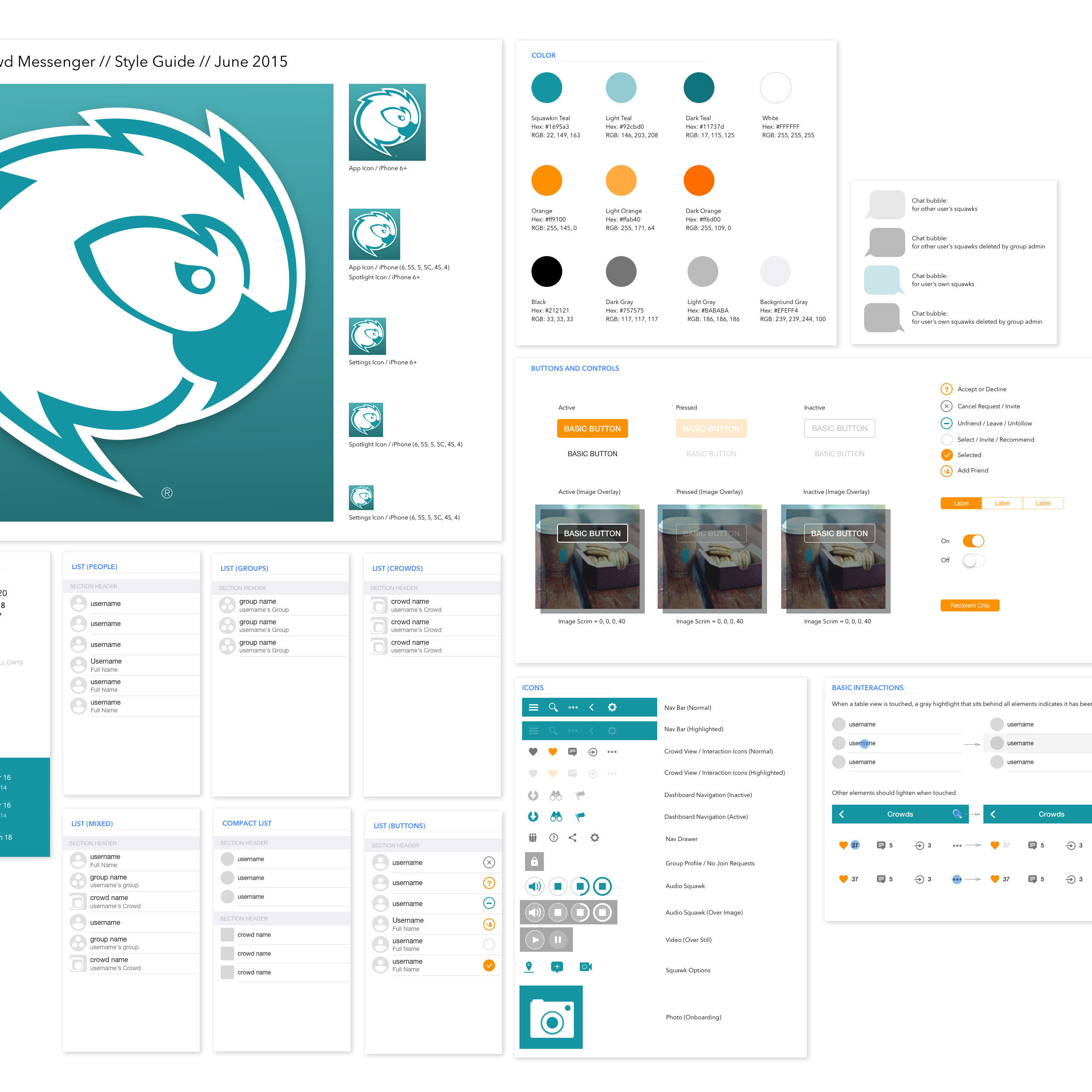
iOS Style Guidelines
Implement a consistent visual style throughout the app that adheres to the specifications detailed in Apple's iOS Human Interface Guidelines.
UI/UX, Typography
Tools: Sketch, Adobe Acrobat Pro

2014
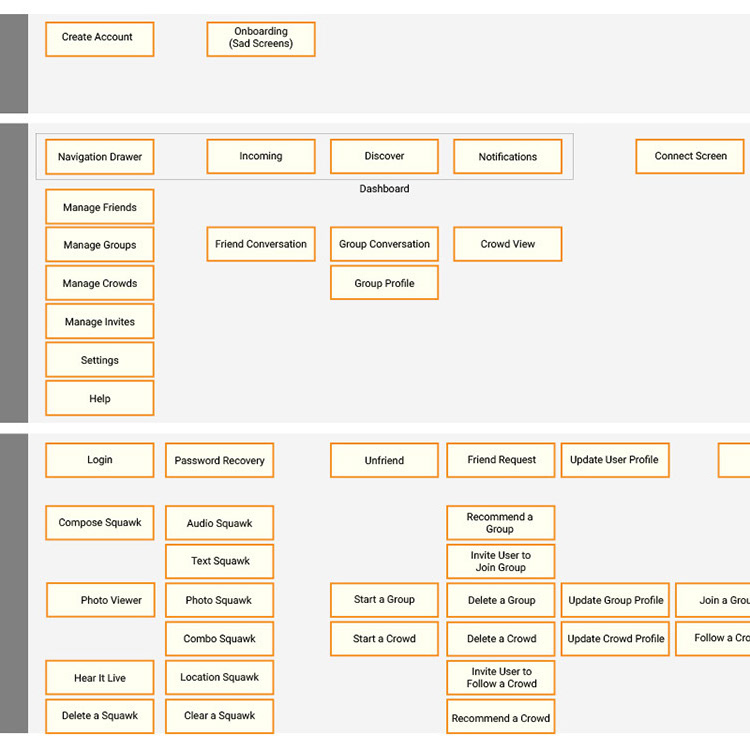
App Master Flow
End-to-end documentation of the structure and flows for Squawkin Crowd Messenger, a mobile communications app for iOS and Android.
UI/UX, Information Architecture, Product Design
Tools: Adobe InDesign and Adobe Acrobat DC

2013
iOgrapher Quick Start
A printed, bilingual guide included with the original design of the iOgrapher, an enclosure to hold an iPod Mini so that it could be utilized as a full-featured filming device.
Copywriting, Graphic Design, Illustration
Tools: Adobe Illustrator, Adobe Photoshop, Cinema 4D